Jako ekspert IT jedną z najważniejszych rzeczy, które możesz zrobić, aby upewnić się, że Twoja witryna wygląda jak najlepiej, jest przetestowanie jej na różnych rozmiarach i rozdzielczościach ekranu. Pomoże Ci to wcześnie wykryć potencjalne problemy i upewnić się, że Twoja witryna wygląda świetnie bez względu na to, na jakim urządzeniu jest wyświetlana. Istnieje kilka różnych sposobów testowania witryny. Jednym z nich jest po prostu zmiana rozmiaru okna przeglądarki i sprawdzenie, jak reaguje witryna. Dzięki temu możesz szybko zorientować się, jak Twoja witryna będzie wyglądać na różnych rozmiarach ekranu, ale nie jest to idealna symulacja. Inną opcją jest skorzystanie z internetowego symulatora, który pokaże Ci, jak Twoja strona będzie wyglądać na różnych urządzeniach. Może to być dokładniejszy sposób testowania, ale może być nieco bardziej czasochłonny. Niezależnie od wybranej metody testowanie witryny na różnych rozmiarach i rozdzielczościach ekranu jest ważną częścią procesu tworzenia. W ten sposób możesz wcześnie wykryć wszelkie potencjalne problemy i upewnić się, że Twoja witryna wygląda świetnie bez względu na to, na jakim urządzeniu jest wyświetlana.
Jeśli jesteś webmasterem lub posiadasz bloga lub stronę internetową, być może próbowałeś przetestować je z różnymi rozmiarami ekranu i rozdzielczościami. Jeśli nie, to muszę powiedzieć, że generalnie dobrym pomysłem jest sprawdzenie, jak Twoja witryna wygląda w różnych rozdzielczościach ekranu, zwłaszcza jeśli korzystasz z responsywnego projektu, dzięki czemu możesz upewnić się, że wygląda dobrze w różnych rozdzielczościach ekranu.
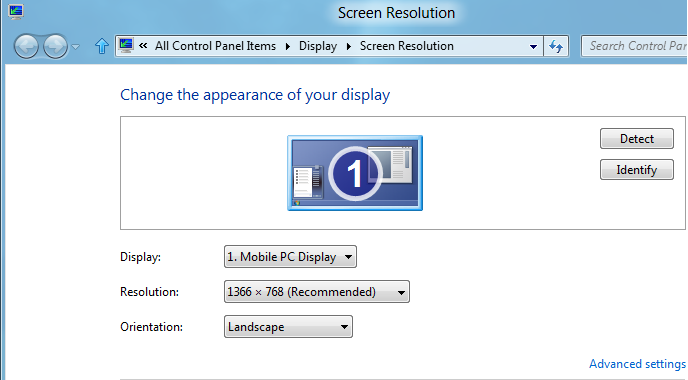
Większość wiodących obecnie witryn korzysta z responsywnego projektowania stron internetowych, które świetnie nadaje się na ekrany komputerów stacjonarnych, tabletów i urządzeń mobilnych. Kiedy mówimy o rozdzielczości ekranu, mamy na myśli wyrazistość obrazów i tekstu wyświetlanych na ekranie. Jeśli rozdzielczość Twojego urządzenia jest wyższa, np. 1600 x 1200 pikseli, obrazy i tekst są dobrze dopasowane do ekranu i wydają się ostrzejsze. Podobnie na urządzeniach z niższą rozdzielczością ekranu, np. 800 x 600 pikseli, na ekranie mieści się mniej elementów witryny i wydają się one większe.
Przetestuj swoją witrynę na różnych rozmiarach i rozdzielczościach ekranu
Jeśli zastanawiasz się, jak przetestować stronę internetową na ekranach o różnych rozmiarach i rozdzielczościach, powiem Ci, że istnieją różne narzędzia do tego samego. W tym artykule starałem się zawrzeć najczęściej używane narzędzia.
błąd 0x8004010f
quirktools.com/screenfly
Jest to jeden z najczęściej używanych testerów rozdzielczości online, ponieważ obsługuje wiele rozdzielczości ekranu, w tym telewizory, tablety, telefony komórkowe, laptopy i komputery stacjonarne o różnych rozdzielczościach. Możesz także sprawdzić swoją witrynę pod kątem dowolnego niestandardowego rozmiaru ekranu za pomocą Screenfly. Posiada również opcję „Udostępnij”, aby udostępnić wyniki testu rozdzielczości. 
Aby z niego skorzystać, wystarczy dodać adres URL swojej witryny i kliknąć przycisk „Idź”. Narzędzie pokaże wyniki w ułamku sekundy dla:
- Pulpit z różnymi rozdzielczościami
- Smartfony (Motorola RAZR V3m, Motorola RAZR V8, BlackBerry 8300, Apple iPhone 3&4, LG Optimus S, Samsung Galaxy SII, Asus Galaxy 7, Apple iPhone 5, Samsung Galaxy SIII)
- Tablety (Kindle Fire, Kindle Fire HD 7







![Kontrolka VGA na płycie głównej jest WŁĄCZONA [Poprawka]](https://prankmike.com/img/hardware/E2/vga-light-on-motherboard-is-on-fix-1.webp)